今回はFlutterの環境構築について書いていきます
FlutterはiOSとAndroid両方ファイルを分けずにアプリを作れるクロスプラットフォームの言語です
少し先に使うことになりそうなので早めに学ぼうと思い、とりあえず環境構築から始めようと思います
公式ドキュメントには英語ですが、手順が載っているので基本的にはその通りやればうまくいくはずです!!
Flutterのインストール
まずはFlutterのインストールを行います
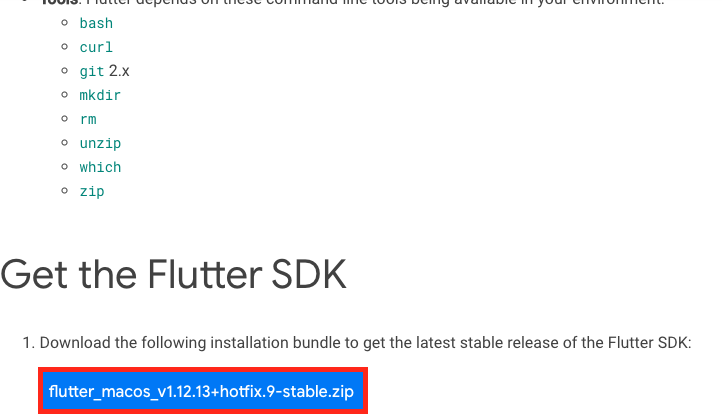
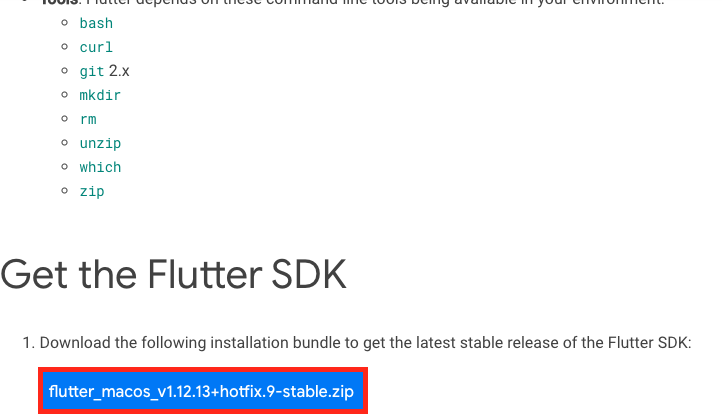
公式からFlutterをダウンロードします

ファイル解凍してコマンドのPATHを通す
ダウンロードまで完了したら、ファイル解凍してコマンドのPATHを通します
まずは、プロジェクトのフォルダを作りましょう
$ mkdir ~/flutterTest
$ cd ~/flutterTest
プロジェクトフォルダを作成したら、ダウンロードファイルを解凍し、パスを通します
$ unzip ~/Downloads/flutter_macos_v1.12.13+hotfix.9-stable.zip
## コマンドのパスを永続的にPATHへ通す設定
$ echo 'export PATH="$PATH:`pwd`/flutter/bin"' >> ~/.bash_profile
$ source ~/.bash_profile
これでFlutter関連のコマンドが使えるようになったはずです
確認のためにFlutterコマンドを実行してみてください
$ flutter
ヘルプが表示されれば、うまく構築できいます
Flutterの依存関係の確認
パスを通すところまででコマンドが使えるようになったので、次はAndroid・iOSで開発できる環境を整えます
開発できる環境が準備できているのかはflutter doctorコマンドで確認できます
$ flutter doctor
実行すると下記のような結果が表示されます
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.12.13+hotfix.9, on Mac OS X 10.14.6 18G103, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 29.0.3)
[!] Xcode - develop for iOS and macOS
✗ Xcode installation is incomplete; a full installation is necessary for iOS development.
Download at: https://developer.apple.com/xcode/download/
Or install Xcode via the App Store.
Once installed, run:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
[!] Android Studio (version 3.6)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] VS Code (version 1.44.2)
✗ Flutter extension not installed; install from
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[!] Connected device
! No devices available
チェックが入っている箇所は準備ができていて、✖️がついている箇所はこれから準備が必要な箇所です
Flutter (Channel stable, v1.12.13+hotfix.9, on Mac OS X 10.14.6 18G103, locale ja-JP)以外を見ていきましょう
①Android toolchain
SDK Managerが入っているかを確認しています
Android Studioをインストールした上で、Android Studio→SDK Manager→Android9をダウンロードしてください
そして下記コマンドを実行すれば解消されるはずです
$ flutter doctor --android-licenses
承認するかを聞かれるのでyを入力すれば大丈夫です
また、Java8でないとうまくいかないようなので、そこも考慮してください
②Xcode - develop for iOS and macOS
Xcodeがインストールされているかの確認です
ただ、今回はインストールしていても✖️になっていました
そこで、メッセージに書かれていた下記コマンドを実行することで解決しました
$ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
$ sudo xcodebuild -runFirstLaunch
Xcodeのインストールパスを指定して、セットアップツールを実行するコマンドです
➂Android Studio (version 3.6)
Android StudioでFlutterとDartのプラグインをインストールすれば良さそうです
Android Studio > Preferences > Plugins
-> DartとFlutterをインストール
次にライセンスの解決を行います。
$ flutter doctor --android-licenses
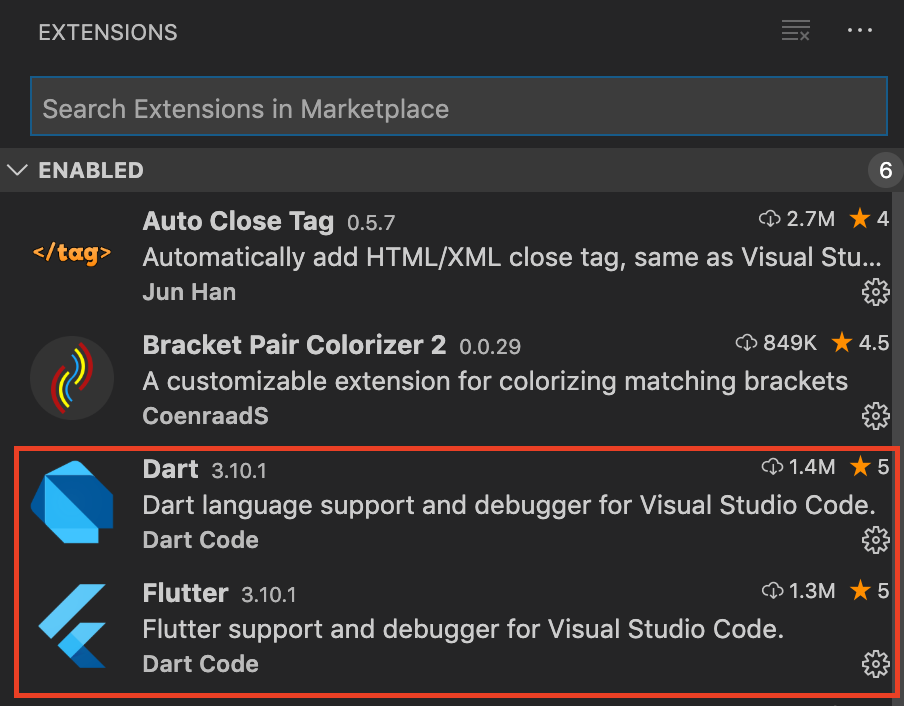
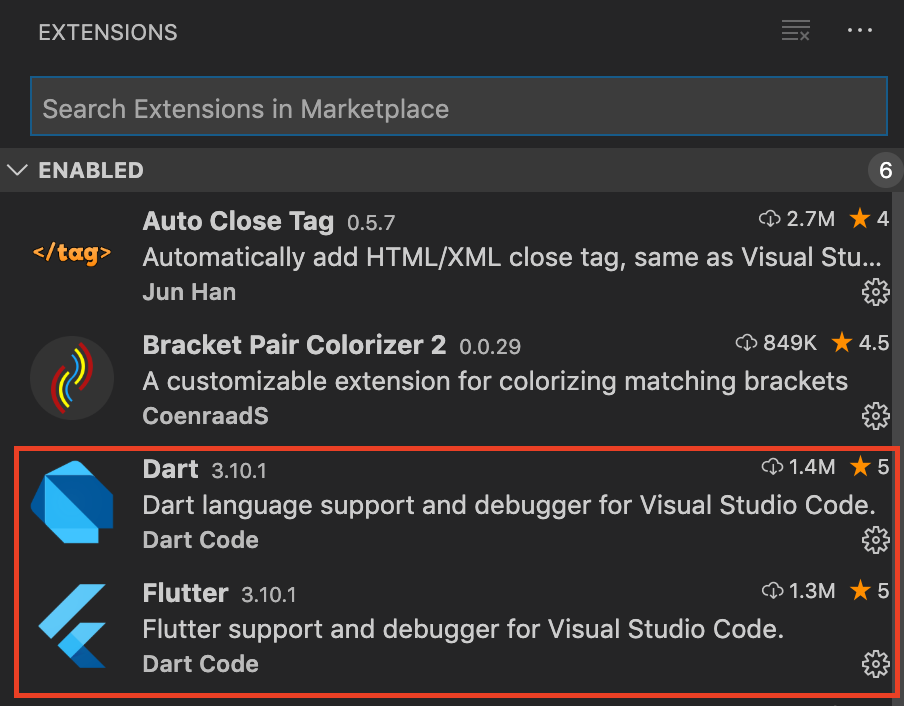
④VS Code (version 1.44.2)
Visual Studio Codeの拡張機能のFlutterとDartをインストールする必要があるので、インストールしてください
FlutterとDartと検索すれば表示されるはずです

No devices availableに関しては実機につながない場合は無視して大丈夫です
または実機につないでテストをすれば解消されますので、プロジェクトを作成してから対応すればいいと思います
ここまででNo devices available以外の✖️が解消されれば環境構築は終了です
以外と簡単でかつ、開発者に親切だと感じました
参照
公式ドキュメント
[Flutter] Mac にインストールして開発環境を構築する