今回はプッシュ通知についてです
プッシュ通知はローカル通知とリモート通知がありますが、今回はリモート通知についてです
簡単にローカル通知とリモート通知の違いを説明すると、ローカル通知はアプリ単体でアプリがフォアグラウンド以外なら通知が表示され、リモート通知は外部のサーバーから端末に対して通知したい場合に使います。主にWebサービスと連携するアプリで使用します
ローカル通知はアプリ単体で通知を表示できるので、実装すれば終わりですが、リモート通知の場合には外部のサーバーから端末に対して通知を行うので、外部サービスとの連携を行う必要があります。
そんなときに便利でよく使うのが、Firebase Cloud Messagingです
Firebase Cloud Messagingとは?
Firebase Cloud Messaging(FCM)について言及する前にiOSのプッシュ通知の仕組みについて説明します
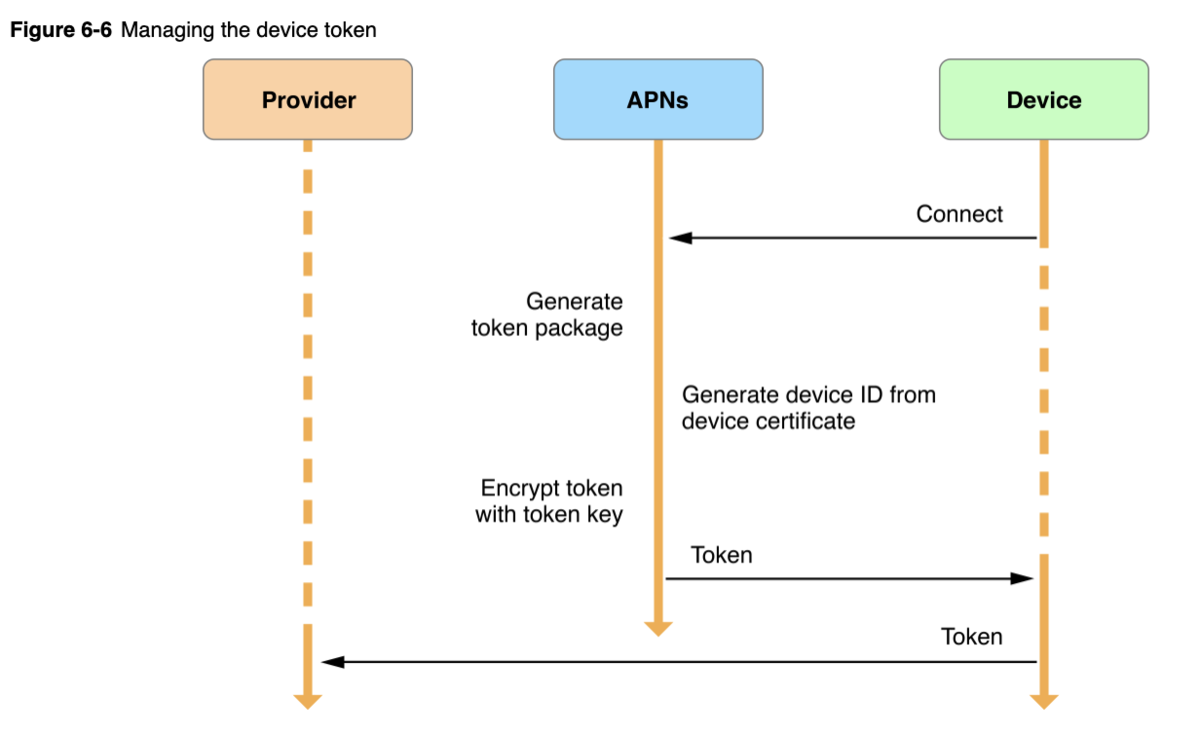
iOSでは、APNsというプッシュ通知のサービスを使い、プッシュ通知を実現します
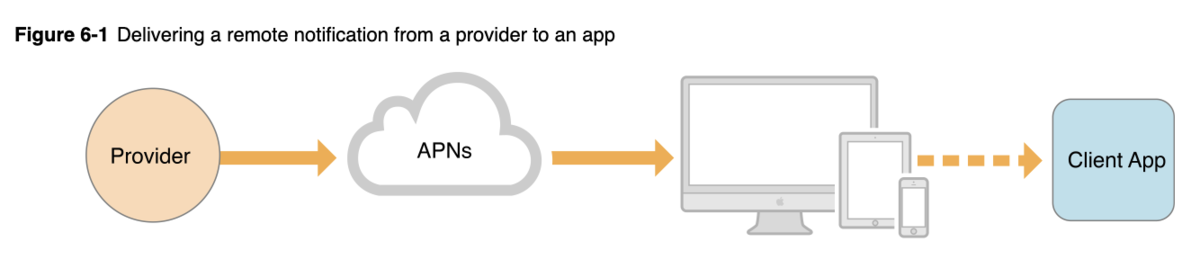
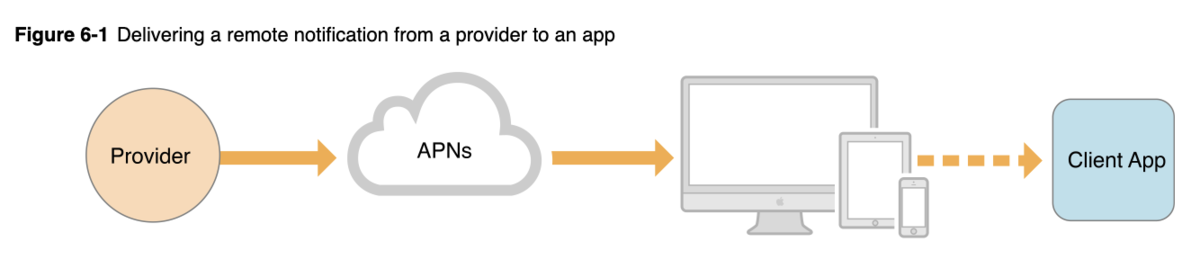
ドキュメントによると、通知をアプリに送信するサーバーであるプロバイダーからAPNsに送信のリクエストを投げて、アプリに通知を送信するという流れになります

APNSを簡単に補足すると、Push技術を使って常にオープンなIP接続を通してサードパーティ製アプリケーションのサーバーからの通知をアップルの端末に転送します
つまり、iOSアプリでプッシュ通知を実現するためにはAPNsに送信のリクエストを投げるというのが必要になります
では、FCMは何のために必要でしょうか?
FCMはAPNsにリクエストを投げるプロバイダーの役割を果たしてくれます
プロバイダーの役割はサーバーとほとんど同じ意味だと思うので、自前で作ることもできますし、Saasを使うこともできます
その中で、Saasのプロバイダーとして、提供されているのがFCMなんです
FCMは、サーバサイド、クライアントサイド(ここではアプリ)、ともに実装が必要なものの、APIが提供されており、柔軟なプッシュ通知送受信が実現可能なためよく使われています
※間違っていたら指摘してもらえるとありがたいです
FCMを使うために
FCMを使う準備は大まかには2つあります
APNsを使えるようにするための準備とFCMを使うための準備です
APNsを使えるようにするための準備はプッシュ通知用の証明書を作成して、登録することでFCMを使うための準備はFCMのコンソールに対象のアプリの情報を登録するなどです
ここでは詳細な手順は省きますが、自分が参考になった記事を最後に載せますで、ぜひ確認してみてください!!
プッシュ通知を送る処理、受け取る処理
ここからは、実際にプッシュ通知を受け取るための処理と受け取った後の処理について説明していきます
まずは、プッシュ通知を受け取るための処理です
プッシュ通知の許諾ダイアログを表示させる
まずは、アプリを最初に起動したときに表示されるプッシュ通知の許諾ダイアログを表示させるための処理です
import UIKit
import UserNotifications
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(options: authOptions, completionHandler: { _, _ in
})
application.registerForRemoteNotifications()
return true
}
}
これでプッシュ通知を許可するかどうかのダイアログを表示させます
FCMの処理を追加する
まずはPodfileに下記を追加してインストールしましょう
pod `Firebase/Core`
pod `Firebase/Messaging`
次にFirebaseの初期化とFCMのdelegateを使うための処理を記載します
didFinishLaunchingWithOptions launchOptionsで行います
import UIKit
import UserNotifications
import Firebase
import FirebaseMessaging
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
Messaging.messaging().delegate = self
}
}
FCMのdelegateメソッドは下記になります
extension AppDelegate: MessagingDelegate, UNUserNotificationDelegate {
func messaging(_ messaging: Messaging, didReceiveRegistrationToken fcmToken: String?) {
// トークンをアプリケーション サーバーに送信する処理
}
}
上記の処理は登録トークンを取得するための処理です
このメソッドは通常、登録トークンを使用してアプリが起動するごとに 1 回ずつ呼び出されます
そのトークンを使ってどのデバイスにプッシュ通知を送るのかを判別するために使います

FCMの公式ドキュメントによると、下記のように記載があります
FCM SDK は、FCM登録トークンに対する APNs トークンのマッピングと、ダウンストリーム メッセージのコールバック処理中のアナリティクス データの取得という 2 つの主要領域で、メソッドの実装入れ替えを行います
つまり、FCMを使う場合にはFCMトークンを使い、FCMを使わない場合には別のトークンを使うことになります
トークンをアプリケーション サーバーに送信する処理はAPIで行う場合が多いと思うので、今回は割愛します
プッシュ通知を受け取った後の処理
プッシュ通知を受け取ったら、下記の処理が実行されます
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable: Any], fetchCompletionHanfler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) {
}
}
上記のuserInfo にペイロードの値が入っているはずなので、その後の処理を行ってください
プッシュ通知の準備段階での必要な手順の参考記事
【Swift5】リモートプッシュ通知の実装方法
↑だけでも十分準備ができるくらいいい記事です
バックグラウンド iOS アプリにテスト メッセージを送信する
Firebaseは公式ドキュメントが理解しやすいです
プッシュ通知の確認は下記のライブラリを使えば簡易的に確認できます
github.com