UITableViewでカスタマイズヘッダーを使う
しばらく更新していないうちに年を越してしまいました。。。。。
これからはなるべく更新していく予定です
今年初の記事はUITableViewでカスタマイズヘッダーを使う方法です
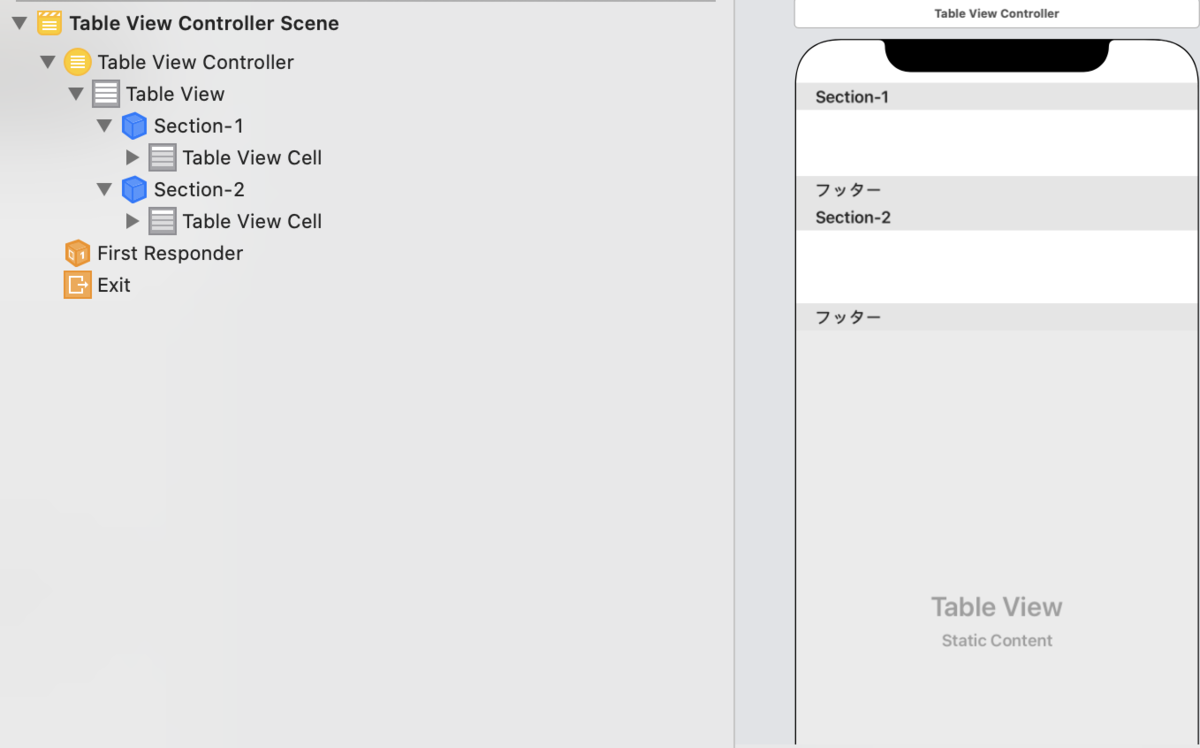
UITableViewではstoryboardで作成することができるのですが、下記のようにヘッダーやフッダーをカスタマイズが難しいです。

では、カスタマイズする場合にはどうするかを説明したいと思います。
レイアウトをxibで作成
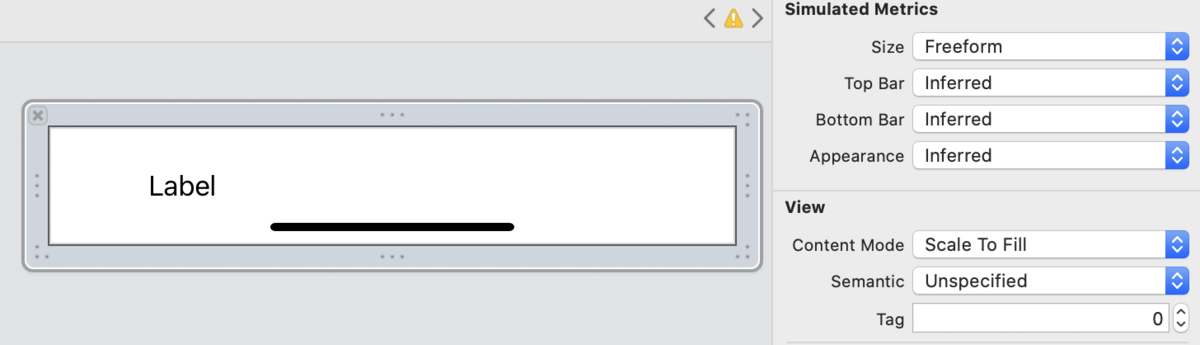
まずは下記のようにレイアウトをxibファイルで作成します

気をつけないといけないのは、デフォルトではiPhoneサイズのViewになっており変更もできないので、sizeをFreeFormにしないといけないということです
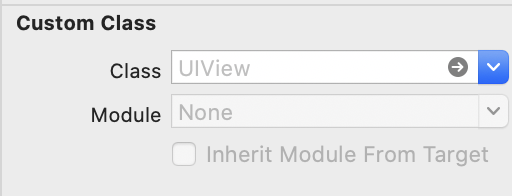
そして、Custom Classを対応するクラスに設定しましょう

セクションヘッダー(xibファイル)をUITableViewに登録する
override func viewDidLoad() {
super.viewDidLoad()
let nib = UINib(nibName: "HeaderView", bundle: nil)
tableView.register(nib, forHeaderFooterViewReuseIdentifier: "HeaderView")
tableView.sectionHeaderHeight = 40
}
xibファイルでカスタムし、使用できる状態にします
"HeaderView"の箇所は先ほど作成したクラス名を定義します
tableView.sectionHeaderHeightでセクションヘッダーの高さを一律に設定します
UITableViewDelegateのheightForHeaderInSectionでセクション単位で変更する方法もありますが、今回は一律に設定します
セクションヘッダーを独自ビューで生成する
extension ViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let view = tableView.dequeueReusableHeaderFooterView(withIdentifier: "HeaderView")
return view
}
}
UITableViewDelegateのviewForHeaderInSectionで定義します
dequeueReusableHeaderFooterViewを使ってID指定で取り出します。
フッターを作成する場合にはtableView(_:viewForFooterInSection:) -> UIView?で定義します
ヘッダーやフッターをカスタマイズする場合は多いと思うので、参考になれば幸いです!!