今回はStroyboardでオブジェクトを配置するときに少しつまずいた上下配置について説明しようと思います。
オブジェクトの配置
XcodeではStroyboardでオブジェクト(ここではViewやボタンなどのパーツのこと)を配置して画面を作ります。
ソースコードでUIを作ることもありますが、コード量が膨大になってしまうので、Stroyboardを使うことが多いです。
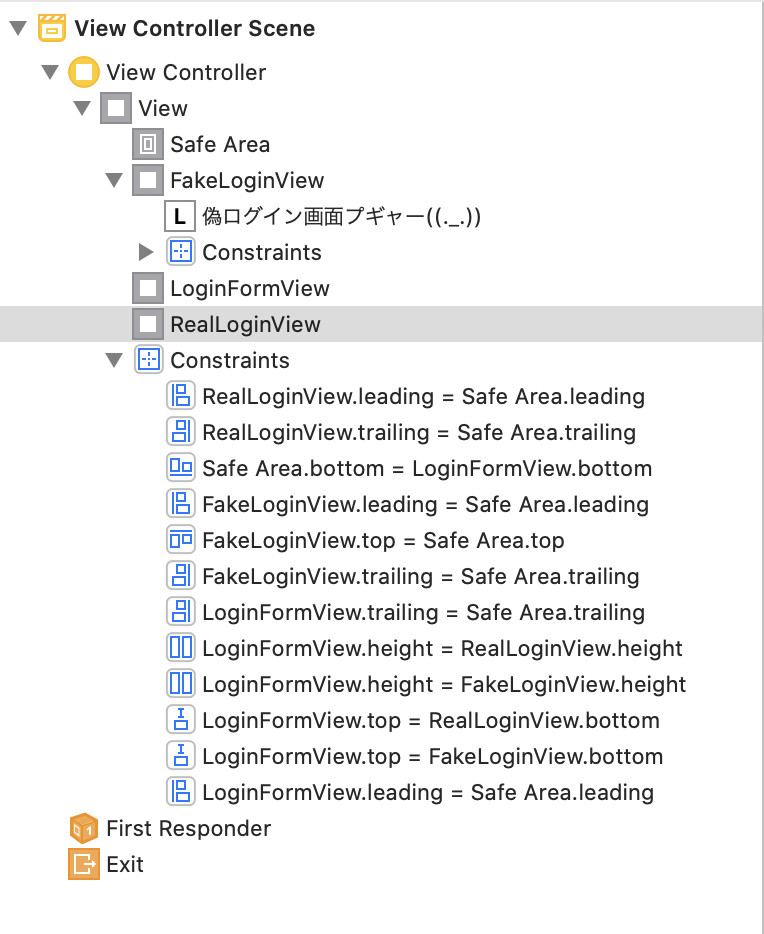
例えば、下記のUIの場合で説明します。

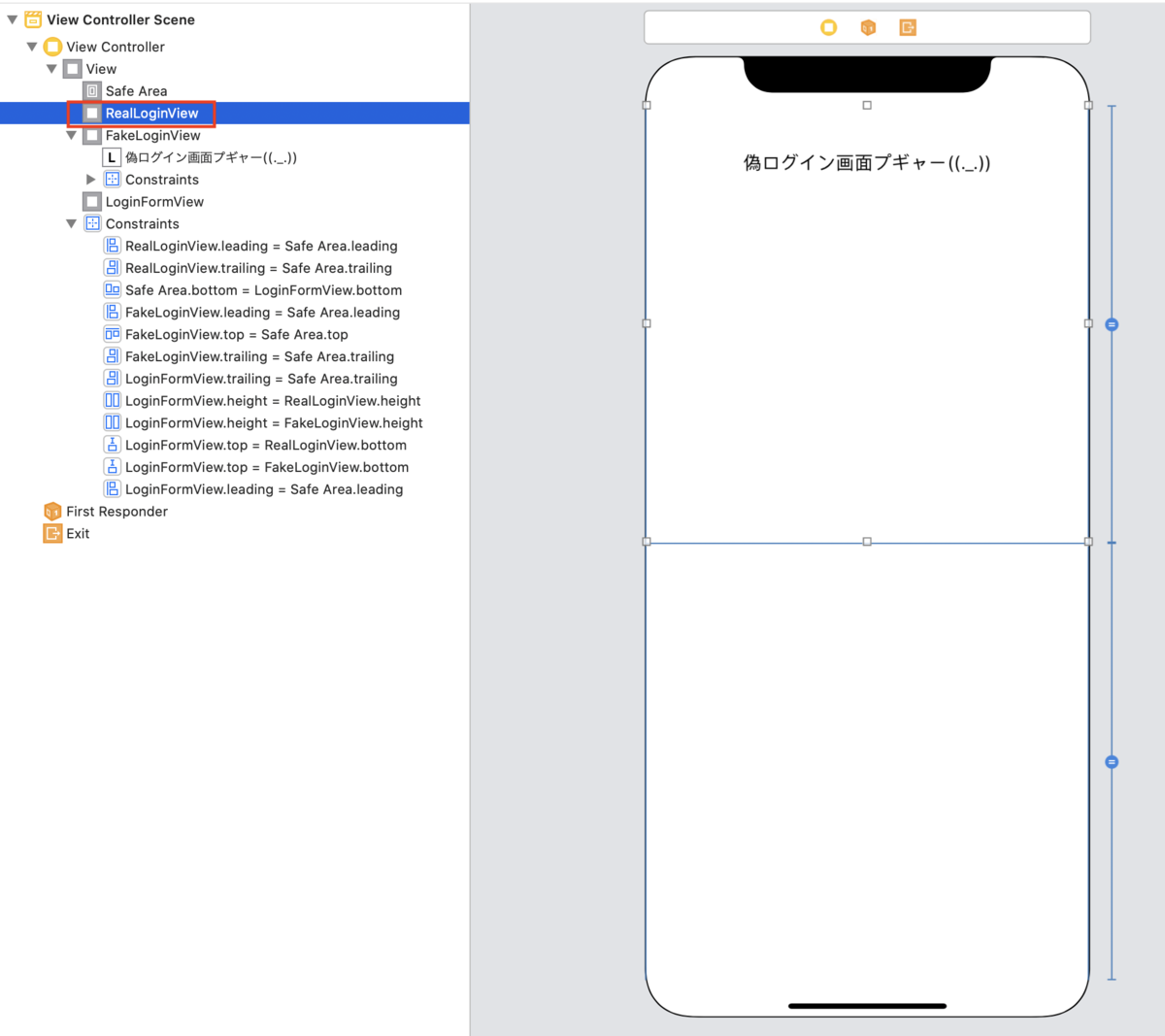
左側はDocument Outlineといって、オブジェクトの階層を示しています。
1番上に画面いっぱいのViewがあり、その下にFakeLoginViewとLoginFormViewという2つのViewが等間隔で配置されています。
FakeLoginViewの下の階層にはラベルが配置されています。
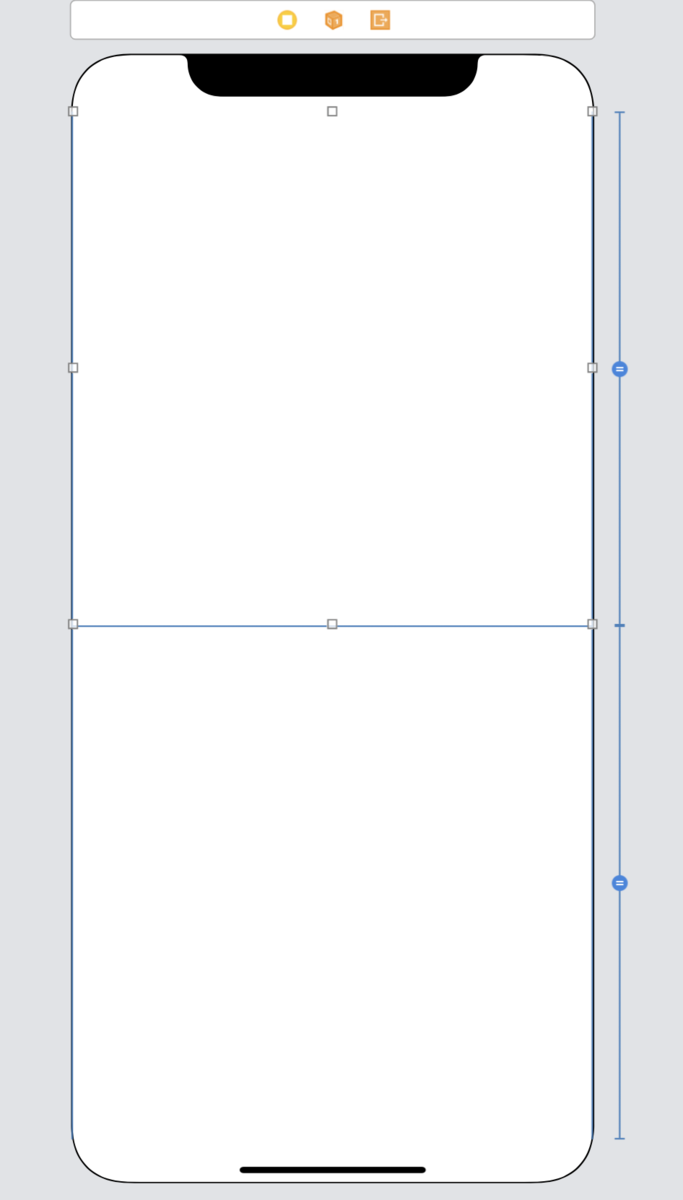
このように配置することで右のような画面が出来上がります。
Constraintsというオブジェクトの位置を決める制約がありますが、ここでは省略します。
オブジェクトの上下配置
では、先ほど使ったイメージのFakeLoginViewを場合によっては別のViewにしたい場合はどうするでしょうか?
別のUIを作れば楽かもしれないですが、1つのUIで管理する方が初期コストはかからないですよね。
今回は初期表示の場合はFakeLoginViewを表示させて、RealLoginViewは場合によって表示させるようにし、これらを1つのViewControllerで管理します。
まずは下記のように配置します。

そうすると、下記のようなイメージになってしまいます。

FakeLoginViewは消えて、RealLoginViewが前面に表示されてしまします。
これだと、初期表示の場合はRealLoginViewが表示されます。
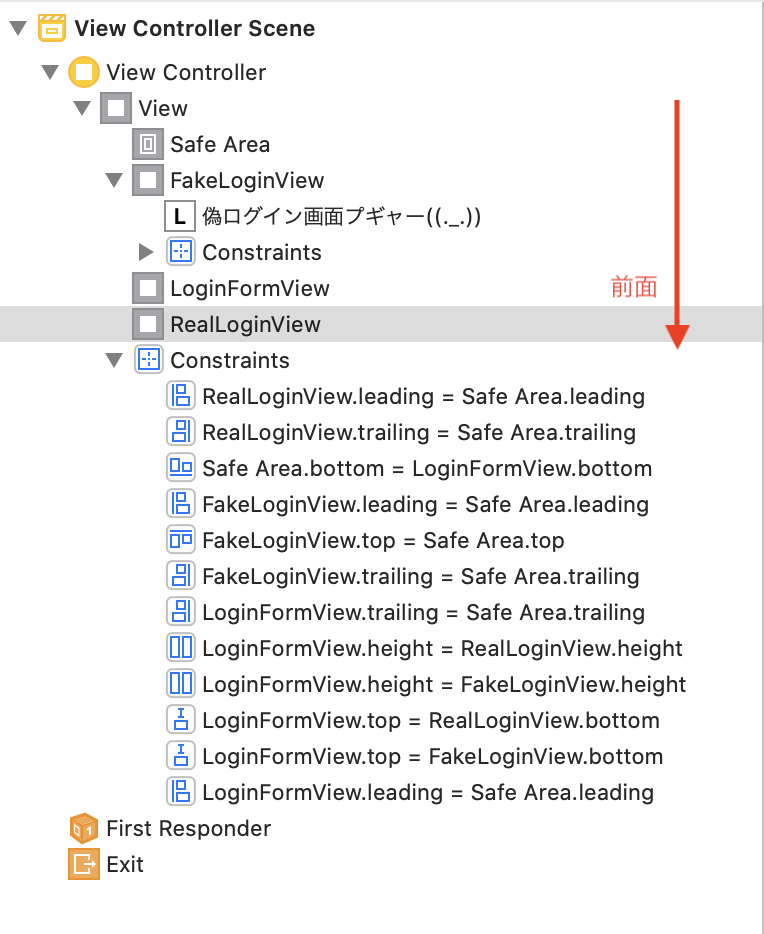
これはなぜかというとRealLoginViewがFakeLoginViewの前面に位置しているからです。
Document Outlineの同じ階層のオブジェクトは下になるほど前面に表示されます。

なので、対処方法としてはRealLoginViewをFakeLoginViewより上に持っていく必要があります。
やり方としては手動で上に持っていくでも可能ですが、 Xcode メニューでもできます。
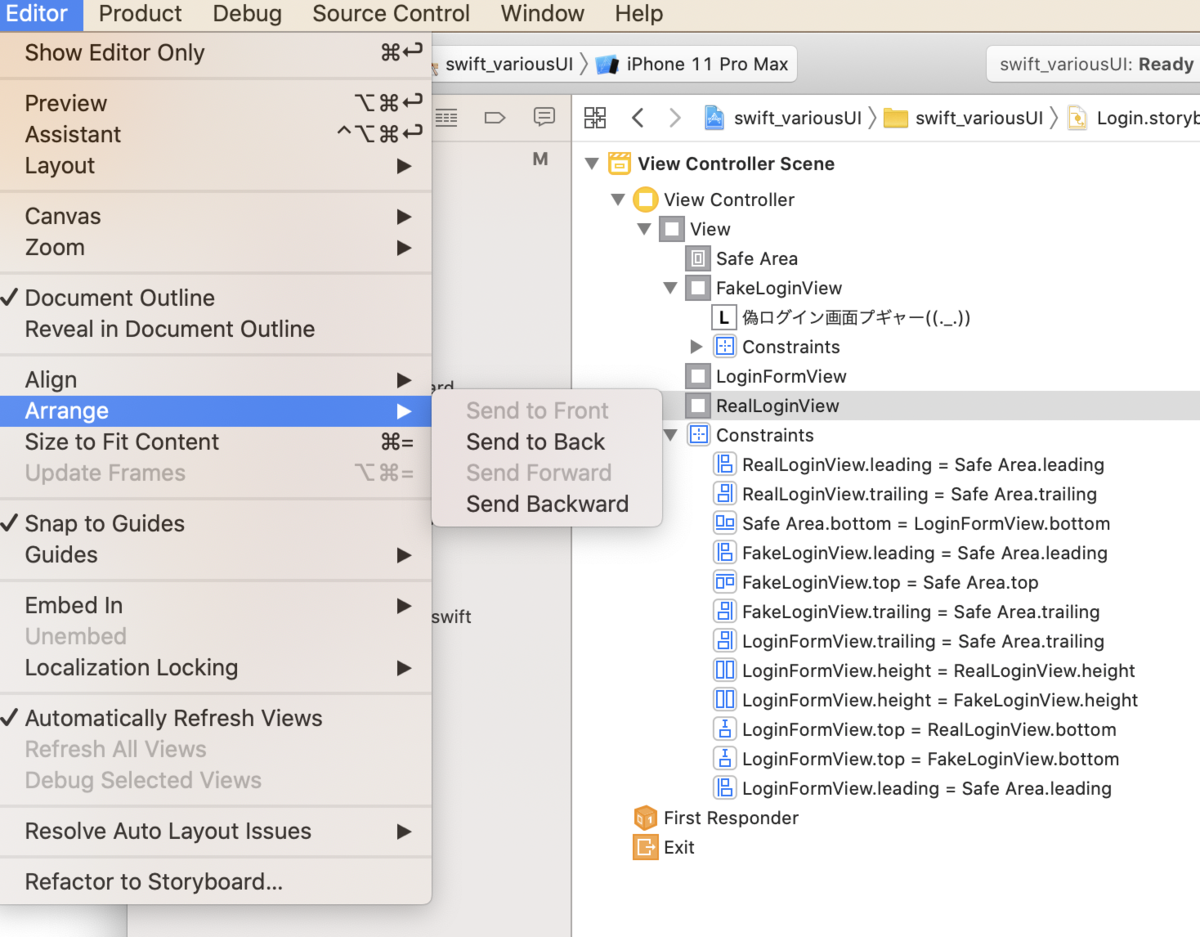
移動させたいオブジェクトをダブルクリックした状態で、Xcode メニューのEditor > Arrangeを選択して、Send to Backを選択すると選択したオブジェクトが背面に移動します。
ダブルクリックしないとできないので注意です。

こうすることで下記のイメージになりました。

Document OutlineではRealLoginViewがFakeLoginViewより上に配置され、イメージでもFakeLoginViewが表示されています。
このようにiOS開発ではUIの階層があり、これを知らないとUIを作成するのに戸惑うこともあるので、あまり時間をかけずに開発するために知っておく必要があると感じました。